【uniapp】CSS样式穿透(vue3 setup 微信小程序)

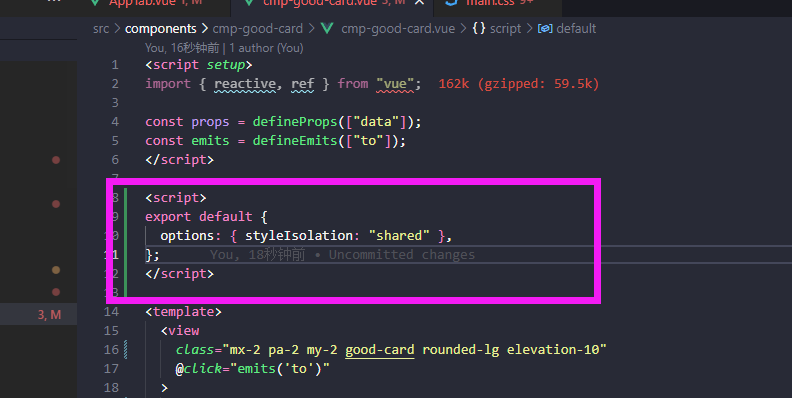
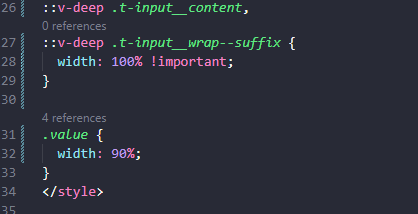
如果想要在编译为微信小程序时使用样式穿透,光使用 ::v-deep 没效果,查了文档发现需要设置 options: { styleIsolation: "shared" }, 但是此时我用的setup语法很离谱,查阅不到相关内容,尝试多次最后的解决方法如图所示,增加一个script标签设置即可。
组件样式隔离
默认情况下,自定义组件的样式只受到自定义组件 wxss 的影响。除非以下两种情况:
指定特殊的样式隔离选项 styleIsolation 。
webview 渲染下,在 app.wxss 或页面的 wxss 中使用标签名选择器(或一些其他特殊选择器)来直接指定样式会影响到页面和全部组件。通常情况下这是不推荐的做法。
{
"styleIsolation": "isolated"
}在开发者工具中预览效果
自定义组件 JSON 中的 styleIsolation 选项从基础库版本 2.10.1 开始支持。它支持以下取值:
isolated 表示启用样式隔离,在自定义组件内外,使用 class 指定的样式将不会相互影响(一般情况下的默认值);
apply-shared 表示页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面;
shared 表示页面 wxss 样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和其他设置了 apply-shared 或 shared 的自定义组件。(这个选项在插件中不可用。)
使用后两者时,请务必注意组件间样式的相互影响。
如果这个 Component 构造器用于构造页面 ,则默认值为 shared ,且还有以下几个额外的样式隔离选项可用:
page-isolated 表示在这个页面禁用 app.wxss ,同时,页面的 wxss 不会影响到其他自定义组件;
page-apply-shared 表示在这个页面禁用 app.wxss ,同时,页面 wxss 样式不会影响到其他自定义组件,但设为 shared 的自定义组件会影响到页面;
page-shared 表示在这个页面禁用 app.wxss ,同时,页面 wxss 样式会影响到其他设为 apply-shared 或 shared 的自定义组件,也会受到设为 shared 的自定义组件的影响。